Today’s web development scene is fast-paced and diverse. Web developers around the world deploy a combination of tools and technologies to facilitate a faster and more effective web development process. With the creation of new programming languages by the day, it is a rapidly unfolding arena, so much so, that for a layman or a technologically challenged person it is astoundingly confusing to grasp things and navigate in a variety of frameworks and technologies. In the end, choosing the technology that suits specific needs in an optimal way becomes a huge challenge.
In this post, we will try to shed some light on today’s most talked-about web development technology: MEAN stack development. What is it? And why should you consider hiring a MEAN stack development company for your web project?
Why Mean Stack? See Infographic for a Quick Answer
Okay so first things first, MEAN stack is essentially a combination of JavaScript-based web development technologies that encompasses MongoDB, ExpressJS, AngularJS, and NodeJS. More on the most sought after AngularJS frameworks here. These four components are used by a MEAN stack development company in a stack together to develop a web application (hence the name). Surprisingly, each of these technologies was developed at different times. But they bundle together to form the MEAN stack and achieve something tremendous: JavaScript utilization.
It is JavaScript that binds MEAN together. JavaScript being a dynamic programming language works for both client-side and server-side web application development in this particular arrangement thus bringing invaluable efficiency to MEAN stack development services. The infographic below quickly shows the value that MEAN stack development brings. Feel free to embed it in your own site/blog if it’s relevant:

Why MEAN.JS?
Read on for a more detailed explanation on the ‘whys’ below. Here, we are going to list down 7 features of MEAN stack development services to summarize their potential as ideal solutions for cloud-based applications and also to help you understand why you should be using these on your next development project.
1. JavaScript All-Around

The primary reason for favoring MEAN stack by development companies over alternatives is because of the utilization of a common language for both front end and back end development. Since all 4 technologies in MEAN are written in JavaScript, your web development process becomes elegant and clean. Using the Node.js platform brings JavaScript implementation on the backend and with Angular.js, using JavaScript on the frontend, it becomes more accessible and efficient to reuse code from the back-end to the front-end.
Summary: Java-based technologies at both the front end and back end create an efficient and harmonious web solution.
2. MEAN Stack is Cost-Efficient

It is advantageous for business owners to work with MEAN stack since they do not need to hire different programmers to work on a single project. MEAN stack has essentially introduced a new coding profile, which is a full-stack JavaScript developer. It is also super convenient to have several JavaScript programmers in a team from the point of view of mutual collaboration and team management, pertaining to their similar technical backgrounds. Additionally, all the technologies bundled in the MEAN stack are free to use and open-source in nature. Hence, you can benefit from future developments or version upgrades in the way of contributions done by a vast community of developers.
Summary: Being open-source, MEAN stack requires fewer resources to develop and its highly coherent development philosophy allows for excellent coordination in a team.
3. Node.js Offers Superb Compatibility

Node.js is a runtime environment for JavaScript and provides way more functionality than a traditional web server. Using MEAN stack development services, a web server is included in your application and the implementation becomes a whole lot easier. Moreover, Node.js also runs on all three major OS i.e LINUX, Windows and OS X, hence bringing operating system independence.
Having Node.js on your technology stack is a great plus point in itself. Node.js functions on a single thread for handling inbound HTTP requests. It employs non-blocking I/O (input-output) calls to handle multiple new inbound requests effectively. Contrary to other web servers like Apache, Node.js is remarkably agile and scalable, enabling and supporting thousands of concurrent connections.
Moreover, Node.js uses web sockets to facilitate sending data to the client without having the client initiate the request. Hence, it is a flawless choice for developing real-time web apps like in-app chatting applications.
Summary: Node.js is agile, scalable and grants seamless compatibility with all major platforms, hence enables ultimate OS independence.
4. JSON Makes Data Interchange Efficient

MEAN stack operates with JSON as the default format for data-interchange between all the layers. So, there is no requirement to use libraries for converting data during frontend and backend interaction. Moreover, JSON also makes it possible to work with external APIs (application programming interfaces) easily. The time saved in an average data interaction is such a huge factor over time that even for someone fairly new to the application development, this reason alone is enough to consider MEAN stack development services for a web app project.
Summary: JSON brings time-saving and cost-effectiveness to data interchange between the front end and the back end by eliminating the need for third-party libraries and streamlining the whole process.
5. Mongo DB and its Versatility

Mongo DB is a rational choice for a database system when handling large tables with virtually tons of data. Unlike any other database, adding a field to Mongo DB is more simplistic as it does not require refreshing the entire table. Moreover, it is a NoSQL and a document model database, which is remarkably flexible to use in a plethora of applications. In Mongo DB, documents relate to objects in an object-oriented programming language. A document can be queried on any field and data access is greatly simplified. The flexibility allows the developer to effortlessly manage the semi and unstructured data generated by modern mobile, web, and IoT applications and is perfect for using in MEAN stack development services for its efficiency.
Summary: The main incentive of MongoDB is that it provides high performance, high availability, and automatic scaling. What’s more? It is magically simple to install and implement.
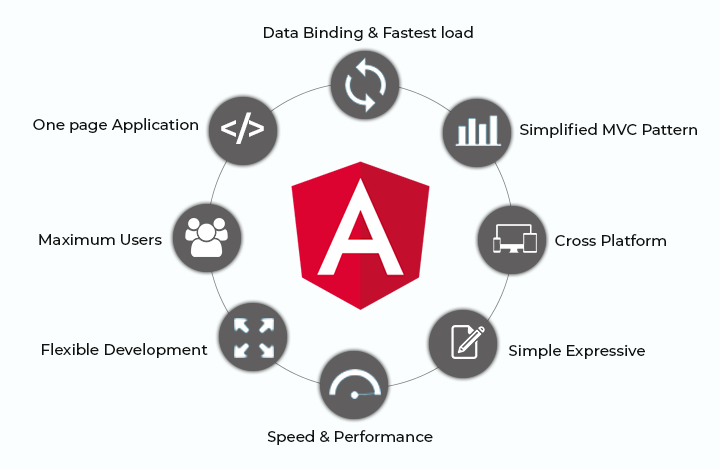
6. Angular.js Makes the Whole Process Harmonious

AngularJS is a JavaScript-based framework for developing single-page applications. It allows an elegant and clean way of adding interactive features and AJAX-driven rich elements on the client-side. Like we have discussed above, the Node.JS provides a server-side solution; in the same way, there is JavaScript implementation on the front end in the form of Angular.JS, providing a unifying client and server-side JavaScript implementation. This makes MEAN stack programming applications highly effective.
Summary: AngularJS is a highly promising JavaScript framework to build elegant, quick, and feature-rich web pages for front-end application development.
MEAN stack development services offer a streamlined approach to web development allowing seamless Javascript implementation. MEAN stack is rapidly developing, easy to use and is convenient to combine around. A given technology available in MEAN stack can be integrated easily with another, depending on the requirement. MEAN stack development services deploy new leading-edge technology and innovation that will rule the market in the coming time.
Are you looking for expert MEAN Stack development services? We’ve delivered some great projects for our clients built on the Stack. Get in touch with us today for MEAN stack development.